使用JavaScript绘制一副3D的 Fractal Terrain
.
Requirement
In this MP you will
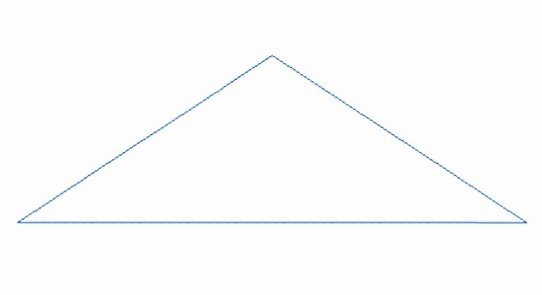
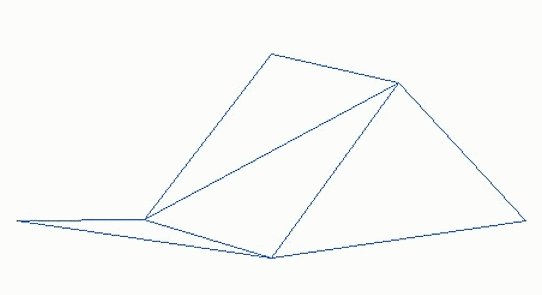
- Generate a grid of user-specified size
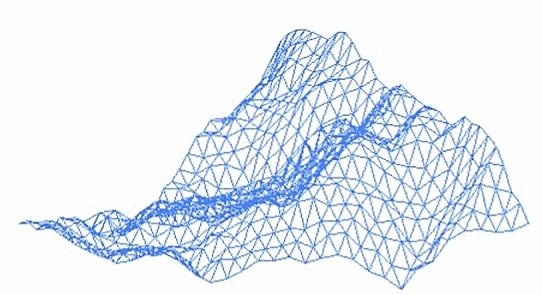
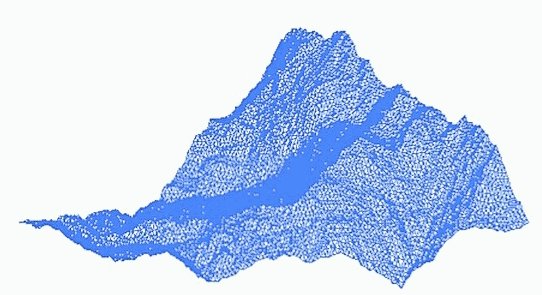
- Use a simple fracture-based fractal to make it look like rough terrain
This MP is core, with no elective components. It assumes you have already
completed the Logo MP.
Overview
You will submit a webpage that has
- Two number entry fields
- One button
- One canvas
- A 3D view of dynamically-generated fractal terrain
Submit an HTML file and any number of js and glsl files. No image files, JSON
files, or CSS files are permitted for this assignment.
You are welcome to use a JavaScript math library, such as the one used in in-
class examples or others you might know.
Specification
HTML input setup
HTML input elements, styling, and event handling are beyond the scope of this
class, so we simply give you what you need here.
Your HTML file should have the following after the various script elements: